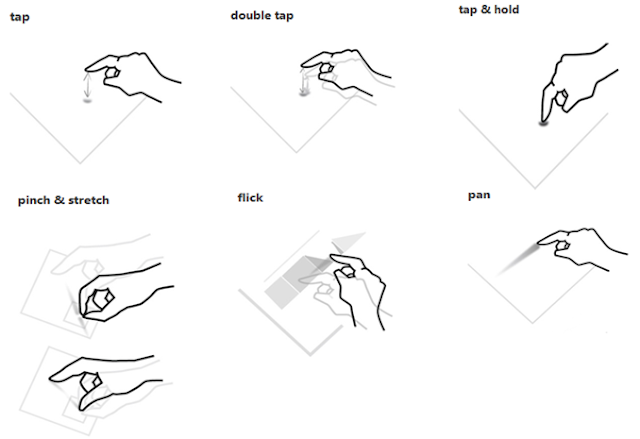
Tap Gesture
Kullanıcının ekrana dokunması ve hemen elini çekmesiyle elde edilir. Ekran üzerindeki pek çok kontrol bu event ile çalışmaktadır. Mouse ile sıkça kullandığımız click event'ıyla aynı özelliktedir. Kullanıcı tarafından
bilinen en temel dokunma türüdür.
Double-Tap Gesture
Çok kısa bir zaman dilimi içerisinde Tap gesture'ın tekrar etmesi ile elde edilen harekettir. Çoğu zaman bu gesture da kullanılmaktadır. Ard arda hızlıca iki kez dokunma da diyebiliriz. 2 dokuma arası yaklaşık olarak 1sn veya daha az bir süre olmalıdır.
Pan Gesture
Ekrana parmağımızı koyup parmağın hareket ettirilmesi ile sağlanan harekettir. Örneğin bir resmin touch screen üzerindeki hareketi/yer değiştirmesi bu event'ın yakalanması ile sağlanabilir. Ya da windows phone giriş ekranında bulunan bir tile, öncelikle seçilir daha sonra da pan gesture ile yeri değiştirilebilir. Desktop
uygulamalarında mouse ile kullandığımız Drag and Drop ile benzer işlevdedirler.
Flick Gesture
Parmağımızı touch-screen üzerinde belirli bir yönde hızlıca hareket ettirerek elde edilen harekettir. Örneğin bir Windows Phone list kontrol üzerinde parmağımızı aşağı veya yukarı yönde hareket ettirdiğimizde list box item'ların da o yönde hareket ettiğini hatta parmağımızı çektiğimizde bir süre daha list box item'ların o yönde hareket ettiğini görebiliriz.
Tap and Hold Gesture
Kullanıcı ekrana dokunur, aynı noktada belirli bir süre parmağını bekletir, bir süre sonra bir context menünü açılır. Windows Mobile işletim sistemli cihazlardan da anımsayacağımız gibi bu event mouse sağ click event'ı elde etmek için kullanılır.
Multi-Touch Gesture (Pinch and Stretch)
Kullanıcının ekranın birden fazla yerine aynı anda dokunarak elde ettiği harekettir. Örneğin yaygın olarak kullanımı bir içeriği veya resmi zoom-in veya zoom-out yapmak için kullanılır.
Tap Gesture Örneği
Windows Phone Developer Tools ile birlikte gelen component'lerin tümünde click event'ı yer almadığı için bu örneğimizde click event'ı olmayan bir component üzerinden kendi TapEvent'ımızı oluşturacağız. Tabiki bu component için mouse-down ve mouse-up gibi eventlardan faydalanacağız. İlk örneğimizi geliştirmeye başlayalım. Şimdi Visual Studio / File / New Project / Silverlight for Windows Phone / Windows Phone Application seçerek phone projemizi oluşturalım. Default olarak gelen MainPage.xaml içeriğini aşağıdaki gibi
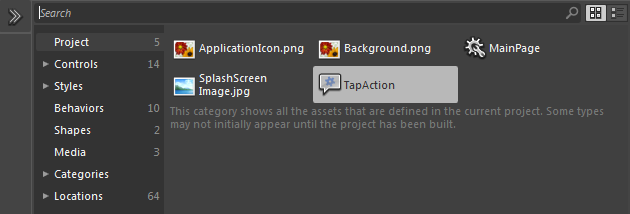
oluşturalım. Örnek nesne olarak bir button ve bir de border nesnelerini kullanacağız.Button nesnesi kendi içerisinde click event'a sahip durumda fakat border için custom bir sınıf oluşturacağız. Bu sınıfı daha sonra yalnızca border nesnesi ile değil dilediğimiz kontrol'e bir Behavior olarak ekleyebilir olacağız.
Sınıfımızı TapAction olarak isimlendirelim ve base sınıf olarak Behavior jenerik sınıfından türetelim. Jenerik tip olarak tabiki UIElement kullanacağız.
Dikkat etmemiz gereken önemli bir nokta da Behavior base sınıfını kullanabilmek için referans olarak eklememiz gereken System.Windows.Interactivity.dll dir.
 |
C#
public class TapAction : Behavior<UIElement>
{
public event EventHandler Tap;
protected bool MouseDown { get; set; }
protected override void OnAttached()
{
base.OnAttached();
this.AssociatedObject.MouseLeftButtonDown +=AssociatedObject_MouseLeftButtonDown;
this.AssociatedObject.MouseLeftButtonUp += AssociatedObject_MouseLeftButtonUp;
}
protected override void OnDetaching()
{
this.AssociatedObject.MouseLeftButtonDown -= AssociatedObject_MouseLeftButtonDown;
this.AssociatedObject.MouseLeftButtonUp -= AssociatedObject_MouseLeftButtonUp;
base.OnDetaching();
}
private void AssociatedObject_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
MouseDown = true;
}
private void AssociatedObject_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
if (MouseDown)
{
OnTap();
}
MouseDown = false;
}
protected virtual void OnTap()
{
if (Tap != null)
{
Tap(this.AssociatedObject, EventArgs.Empty);
}
}
}Yukarıdaki kod satırlarını inceleyecek olursak base sınıfımızın OnAttached methodunu override ederek mouse-down ve mouse-up event handler'larını ekliyoruz. Tap isimli event'ımız da mouse-down olduğunda tetiklenecektir. TapAction sınıfımızı oluşturduktan sonra MainPage.xaml içerisine nesnelerimizi ve ilişkili olacakları behavior tanımlamalarını ekleyelim.
XAML
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <Border x:Name="border_1" BorderBrush="#FFF5C013" BorderThickness="10" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="39,42,0,0" Height="111" Width="142"> <i:Interaction.Behaviors> <local:TapAction x:Name="myTapAction" Tap="myTapAction_Tap"/> </i:Interaction.Behaviors> </Border> <Button Name="button_1" Content="Button" Height="72" HorizontalAlignment="Left" Margin="235,63,0,0" VerticalAlignment="Top" Width="160" Click="button_1_Click" /> </Grid>
Yukarıdaki xaml kodlarına dikkat edecek olursak button nesnesinin Click event'ı Border nesnesinin ise kodsal olarak oluşturduğumuz Tap event'ı kullanılacak. TapAction behavior'ı da Expression Blend tarafına geçerek de ekleyebiliriz. C#
public partial class MainPage : PhoneApplicationPage
{
public MainPage()
{
InitializeComponent();
}
private void button_1_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Tap Event Button üzerinden gerçekleşti.");
}
private void myTapAction_Tap(object sender, EventArgs e)
{
MessageBox.Show("Tap Event Border üzerinden gerçekleşti.");
}
}Double-Tap Gesture Örneği
Yukarıda kullandığımız örneğe benzer şekilde DoubleTapAction sınıfını da TapAction sınıfından miras alarak kolaylıkla yazabiliriz. Double-Tap Action yazarken 2 Tap arasında geçen kısa zaman dilimi (1 sn) kontrol edilerek geliştirilmelidir. 2 tap arasındaki sürenin 1 sn olduğunu kontrol edebilmek için öncelikle 1. Tap Action gerçekleştiğinde ne zaman gerçekleştiğini bir değişken de tutarak eğer yeni bir Tap Action gerçekleşir ise değişken de tutuğumuz zaman ile karşılaştırıp 1sn'den küçük ise DoubleTap event'ı oluşturabiliriz.
C#
public class DoubleTapAction : TapAction
{
public event EventHandler DoubleTapEvent;
protected DateTime? FirstTapTimeValue { get; set; }
public int DoubleTapTimeoutInMilliseconds
{
get { return (int)GetValue(DoubleTapTimeoutInMillisecondsProperty); }
set { SetValue(DoubleTapTimeoutInMillisecondsProperty, value); }
}
public static readonly DependencyProperty
DoubleTapTimeoutInMillisecondsProperty = DependencyProperty.Register("DoubleTapTimeoutInMilliseconds", typeof(int),typeof(DoubleTapAction),new PropertyMetadata(1000));
protected override void OnTap()
{
base.OnTap();
if (FirstTapTimeValue.HasValue && FirstTapTimeValue.Value.AddMilliseconds(DoubleTapTimeoutInMilliseconds) > DateTime.Now)
{
OnDoubleTap();
FirstTapTimeValue = null;
}
else
{
FirstTapTimeValue = DateTime.Now;
}
}
protected virtual void OnDoubleTap()
{
if (DoubleTapEvent != null)
{
DoubleTapEvent(this.AssociatedObject, EventArgs.Empty);
}
}
}Pan, Flick, TouchAndHold Gestures Örnekleri (Silverlight for Windows Phone Toolkit ile)Şimdiye kadar örneklendirdiğimiz Tap ve DoubleTap'den farklı olarak Pan, Flick ve Hold Gesture' ları yakalayabilmek içim daha fazla kod ve sınıf eklemeden Silververlight for Windows Phone Toolkit' den faydalanacağız. Bu Toolkit indirilip kurulduktan sonra Gestures ile ilgili örnek kaynak kodlara da erişilebilir. İlgili Toolkit'i indirmek için http://silverlight.codeplex.com/ adresinden download silverlight on WP7 tıklanarak erişilebilir.
Silverlight on Windows Phone Toolkit kurulumu tamamlandıktan sonra projemize ilgili dll referansını da eklemeyi unutmayalım.
xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit"
XML namespace bölümüne yukarıdaki xaml kod satırında olduğu gibi toolkit olarak isimlendirdiğimiz namespace'i ekliyoruz. Toolkit Controls altında bulunan GestureListener isimli sınıfdan faydalanacağız.
Şimdi MainPage.xaml içerisine bir Canvas kontrol ekleyerek Pan, Flick ve Hold event' ları yakalamaya çalışalım.
XAML
<Canvas Background="Aqua"
Height="124" HorizontalAlignment="Left" Margin="76,256,0,0" Name="canvas1" VerticalAlignment="Top" Width="218"> <toolkit:GestureService.GestureListener> <toolkit:GestureListener DragDelta="GestureListener_DragDelta" Flick="GestureListener_Flick" Hold="GestureListener_Hold" /> </toolkit:GestureService.GestureListener> </Canvas>
C#
private void GestureListener_DragDelta(object sender, DragDeltaGestureEventArgs e)
{
double horizontalChange = e.HorizontalChange;
canvas1.Margin = new Thickness(canvas1.Margin.Left + horizontalChange, canvas1.Margin.Top, canvas1.Margin.Right, canvas1.Margin.Bottom);
}
private void GestureListener_Hold(object sender, GestureEventArgs e)
{
resultText.Text = "Hold: Canvas üzerinde bir süre basılı tutuldu.";
}
private void GestureListener_Flick(object sender, FlickGestureEventArgs e)
{
resultText.Text = string.Format("{0} Flick: Angle {1} Velocity {2},{3}",
e.Direction, Math.Round(e.Angle), e.HorizontalVelocity, e.VerticalVelocity);
}Uygulamamızı F5 ile çalıştırarak sonucu emulatör üzerinden mouse yardımıyla izleyelim. Öncelikle Hold hareket için, Aqua renk olan Canvas kontrol üzerinde mouse pointer'ı bir süre basıl tutalım, ardından tekrar mouse yardımıyla Flick hareketleri yakalayacağız. Bu iki denemeden sonra DragDelta içindeki kod satırlarının çalışması için Pan hareket ile canvas1 isimli Canvas nesnemizi yatay eksende hareket ettireceğiz.Bunlardan ilki Pan hareketin sonunda otomatik olarak oluşan Flick, diğeride kendimizin bilinçli olarak oluşturduğu Flick hareketi.
Multi-Touch Gestures Örnekleri
bilgisayarınızın diğer usb girişine de mouse takarak multi-touch simulasyonu gerçekleştirme
şansımız olacak.
Bu simulasyon için öncelikle codeplex.com adresinden Multi-Touch Vista projesini download etmemiz gerekiyor. Sitenin ana sayfasındaki örnek video ile kurulum adımlarını inceleyebilirsiniz.
Multi-Touch Vista http://multitouchvista.codeplex.com/ adresinden ulaşılabilir.
Multi-Touch Vista'yı bilgisayarınıza indirdikten sonra yapılması gerekenleri kısaca sıralamak gerekirse;
1. Command Prompt'u administrator modda açın.
2. İndirilen klasörü açıp işlemcinize göre Driver\32x veya Driver\64x klasörüne gidin.
3. Install Driver komut dosyasını çalıştırın. Güvenlik ile ilgili adımda Install this driver seçeneğini seçiniz.
4. Bilgisayarınızın Aygıt Yöneticisi / İnsan Arabirim Aygıtları / Universal Software HID device'ı görün. Disable ve tekrar Enable yapın.
5. Start menüden "kalem ve dokunma" (pen and touch) olarak arayın. Bu uygulamayı
çalıştırın. Gelen pencerenin "Dokun" (Touch) sekmesine geçerek "Dokunma işaretçisini göster" checkbox seçeneğini seçiniz ve Tamam diyerek bu pencereyi kapatalım.
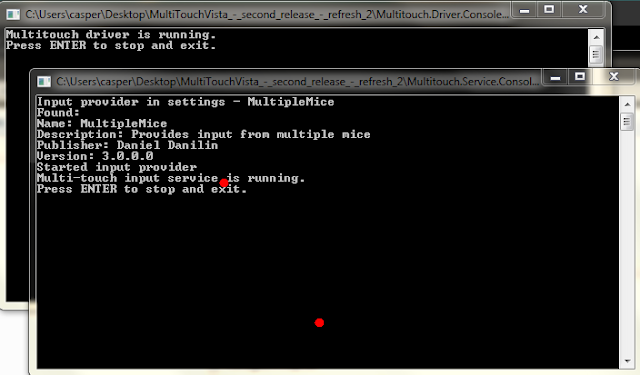
6. İndirilen klasörü tekrar açıp Multitouch.Service.Console.exe'yi çift tıklayarak çalışır durumda bırakalım.
7. Aynı klasörde bulunan Multitouch.Driver.Console.exe'yi çift tıklayarak çalışır durumda bırakalım. USB'den takdığımız mouse kadar kırmızı nokta göreceğiz.
8. Son olarak Multitouch.Configuration.WPF.exe'yi de çalıştırarak "configurasyon" butonunu seçiniz. Default mouse işaretçisini de burada kaldırıyoruz. Artık multi-touch simulasyonumuz hazır durumda. :)
Dokunma işaretçisi seçildikten sonra "Tamam" butonu ile çıkalım. Multi-Touch Vista console uygulamalarının da aşağıdaki gibi açık durumda olması gerekecektir.
Bilgisayarımızda Multi-Touch özelliği simule ettikten sonra tekrar Windows Phone 7 projemize geri dönerek kaldığımız yerden devam edelim. Multi-Touch hareketleri 2 adet usb mouse kullanarak Emulatör üzerinden yakalayacağız. Öncelikle MainPage.xaml'da bulunan Canvas nesnemizi aşağıdaki gibi yeniden düzenleyelim.
XAML
<Canvas Background="Aqua"
Height="124" HorizontalAlignment="Left" Margin="76,256,0,0" Name="canvas1" VerticalAlignment="Top" Width="218"> <toolkit:GestureService.GestureListener> <toolkit:GestureListener DragDelta="GestureListener_DragDelta" Flick="GestureListener_Flick" Hold="GestureListener_Hold" PinchStarted="GestureListener_PinchStarted" PinchDelta="GestureListener_PinchDelta" PinchCompleted="GestureListener_PinchCompleted"/> </toolkit:GestureService.GestureListener> <Canvas.RenderTransform> <CompositeTransform x:Name="myTransform"/> </Canvas.RenderTransform> </Canvas>
Multi-Touch hareketleri PinchStarted, PinchDelta ve PinchComplated event handler ile elde edeceğiz.C#
private double initialAngle;
private double initialScale; private void GestureListener_PinchStarted(object sender, PinchStartedGestureEventArgs e) { canvas1.Background = new SolidColorBrush(Colors.Green); initialAngle = myTransform.Rotation; initialScale = myTransform.ScaleX; } private void GestureListener_PinchDelta(object sender, PinchGestureEventArgs e) { myTransform.Rotation = initialAngle + e.TotalAngleDelta; myTransform.ScaleX = myTransform.ScaleY = initialScale * e.DistanceRatio; } private void GestureListener_PinchCompleted(object sender, PinchGestureEventArgs e) { canvas1.Background = new SolidColorBrush(Colors.Blue); }Tekrar F5 ile Emulatör üzerinden projemizi çalıştırarak multi-touch özelliği Pinch hareket ile elde etmeye çalışalım.
Dokunmatik giriş türlerini kullanmak, cihaza özgü donanımsal özelliklerden faydalanmak hem uygulamalarımızı daha güçlü ve farklı bir hale getirecek hem de son kullanıcılar tarafından daha çok tercih edilir yapacaktır. Kendi özel uygulamalarımız dışında da Windows Phone 7 ile internet explorer üzerinden gezindiğimizde de otomatik olarak touch özelliklerin aktif durumda olduğunu gözlemleyebiliriz.
Bu makalemizde, kullanımı son derece basit olan GestureListener mekanizmasını ve Behavior sınıfından türeyen örnek TapAction ve DoubleTapAction sınıfları yardımıyla dokunmaları yakaladık. Windows Phone için ayrıca XNA Touch Panel ve Silverlight'ın kendi manipulasyonlarıyla da Touch girişler kullanılmaktadır. Dilerim faydalı bir makale olmuştur.. Bir sonraki makalemizde görüşmek üzere.
Kolay gelsin.
http://msdn.microsoft.com/en-us/library/microsoft.xna.framework.input.touch.gesturetype.aspx
http://msdn.microsoft.com/en-us/library/gg490775.aspx
http://multitouchvista.codeplex.com/
http://silverlight.codeplex.com/
Gökhan Manduz
gokhanmanduz.blogspot.com
gokhanmanduz@hotmail.com
gmanduz@gmail.com





Hiç yorum yok:
Yorum Gönder